視覚効果の不思議 -対比-

デザインで配色した際に、
あれ?ここは黄色に設定したはずなのに、赤みがかってみえる・・・
なんて、思ったことはありませんか?
今回はそんな視覚効果をもたらす色のお話です。
対比で起こる現象
色を組み合わせるにあたり、心理的な影響の他にも、視覚的な影響を及ぼす場合があります。
ちょっとおもしろい「視覚効果」の中の対比について書いていきます。
①色相の対比

こちらは色相環でおこる視覚効果になります。
赤色枠と、黄色枠内にある文字『シードアシスト』のオレンジ色は同じ色になります。
しかし、文字のオレンジ色は同じでも背景の色相が違うだけで、オレンジ色が少し違って見えます。
赤色背景の「シードアシスト」は黄色背景と比べてすこし黄色・黄緑色がかっています。
逆に、黄色背景の「シードアシスト」は赤みがかってみえます。
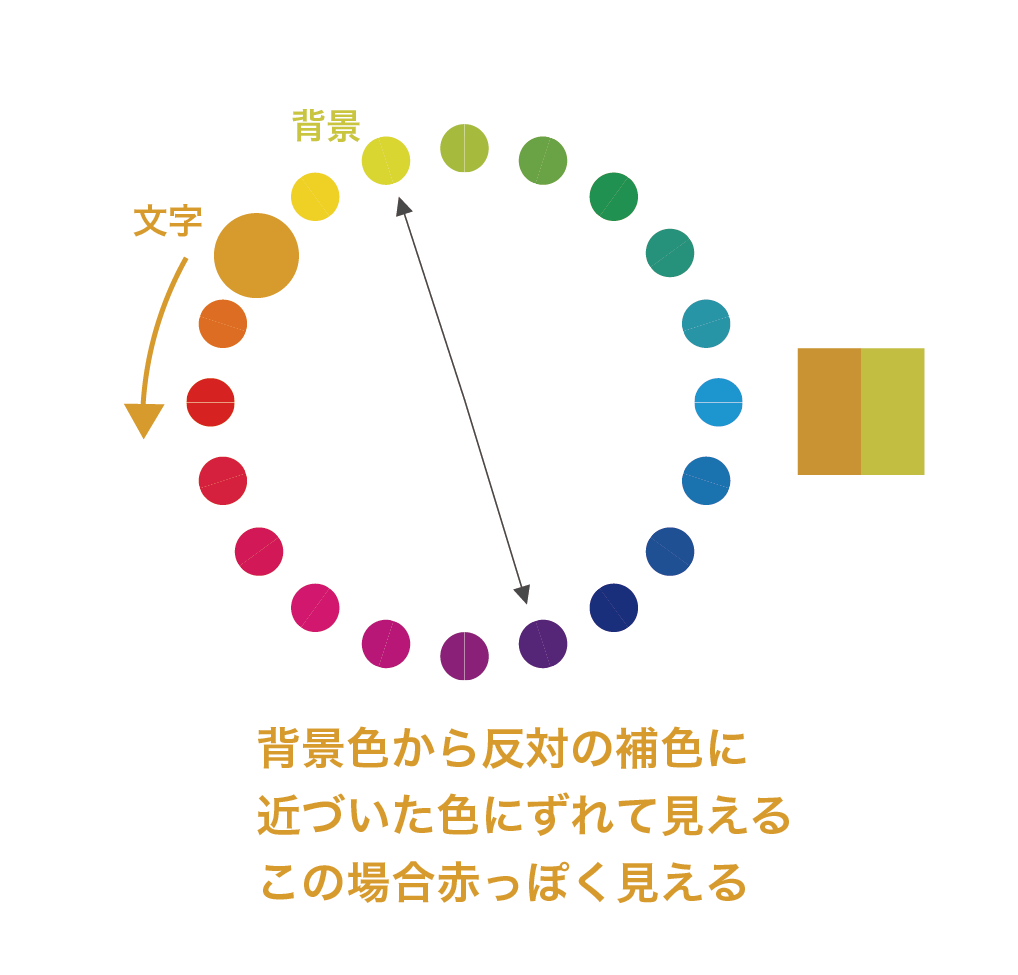
以下の図をご覧下さい。


色相がそれぞれ違う色と色を組み合わすと、実際よりもお互いの色相が離れて見えます。
オレンジの文字は、背景が赤色の場合、背景と補色関係にある水色へ向かって色がずれて見え、緑っぼく見えてしまいます。
ずれる方向は必ず背景の色とは反対方向へずれるため、色相が離れて見えるのです。
実はこれ、色ずれが生じているのは文字だけではないんです。
背景もまた、文字の補色に向かってずれて見えています。
ただ、面積が文字の方が小さいので、背景ではあまり変化がわかりません。
面積の違いで、小さければ小さいほどその影響をうけます。
色相環の右にある四角形は、同じ面積なので、どちらも実際の色相の色より離れて見えるはずです。
この面積に関する事は、これは今から説明するどの対比にも同じことが起こります。
②明度の対比
次は明度で起こる視覚効果です。
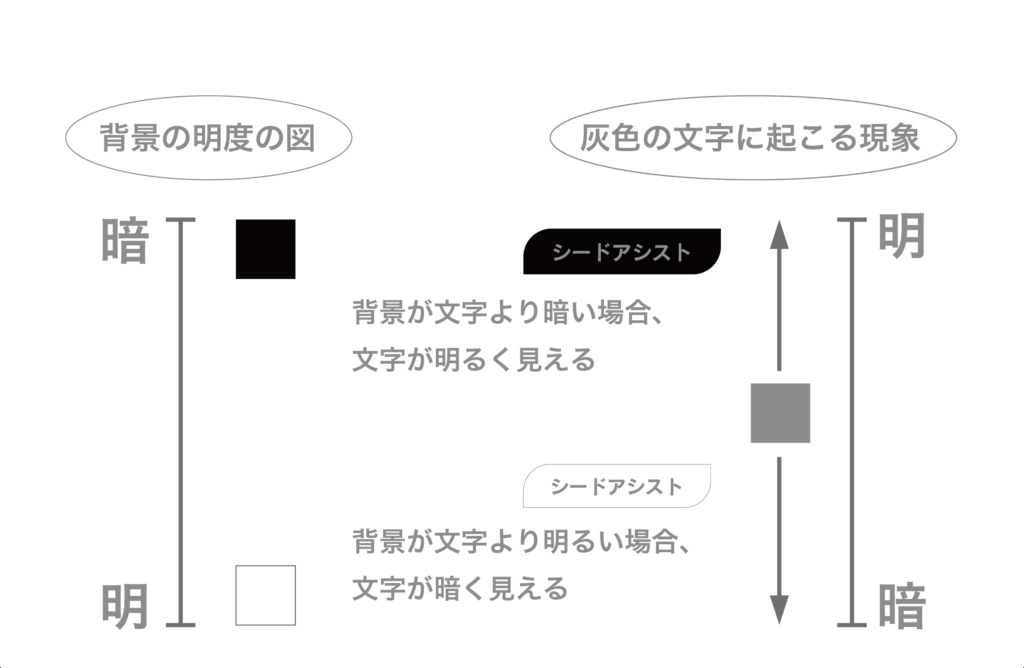
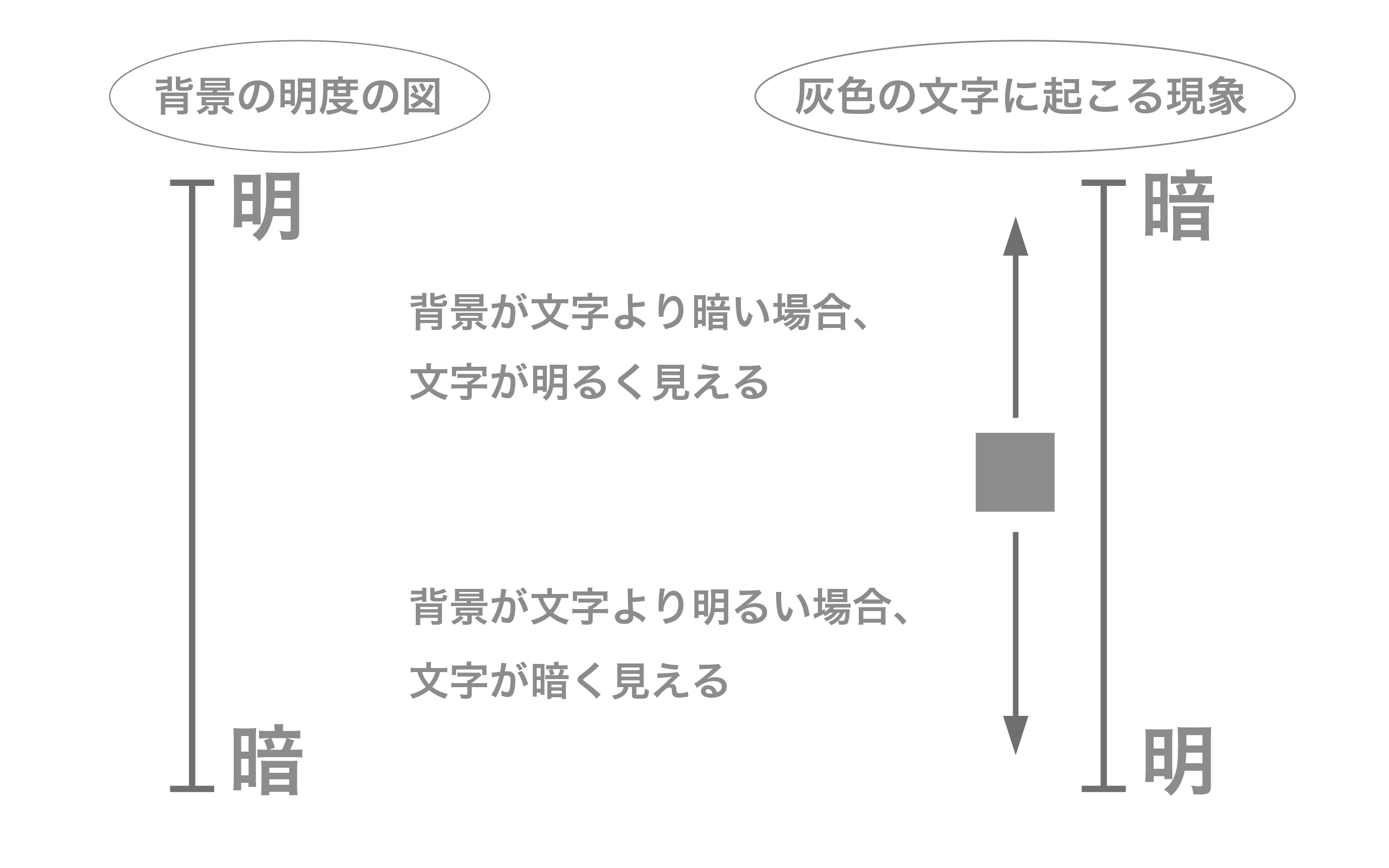
無彩色の場合

これは先程と同じで、色相が明度に変わります。
明度の違う色もまた、対比効果が出てきます。

「シードアシスト」の文字は同じ灰色ですが、背景が白か黒かで灰色の明度も違って見えます。
黒背景だと灰色は明るく、白背景だと灰色が暗く見えてしまいます。
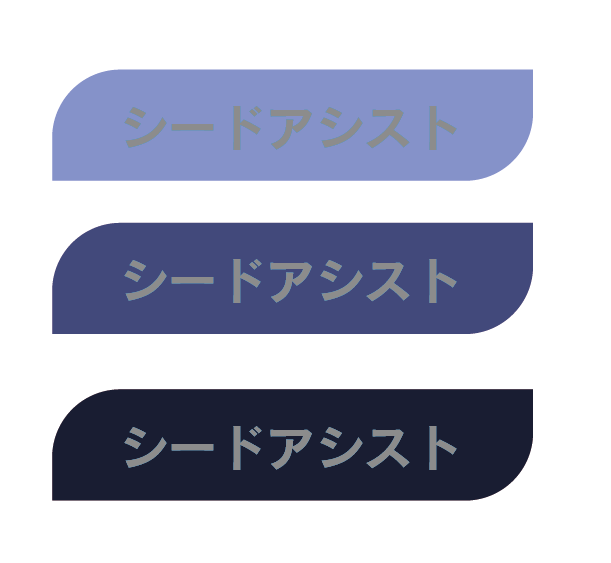
有彩色の場合


明度の対比は、白黒の無彩色だけでなく、有彩色でもおこります。
色相と明度は同じで、彩度のみを変えた三色の青色をベースに、上に同じ色の灰色をのせています。
こちらも、彩度が暗くなるにつれて灰色が明るく、彩度が明るくなるにつれて灰色が暗く見えます。
③彩度の対比


今度は彩度で起こる対比の現象についてです。
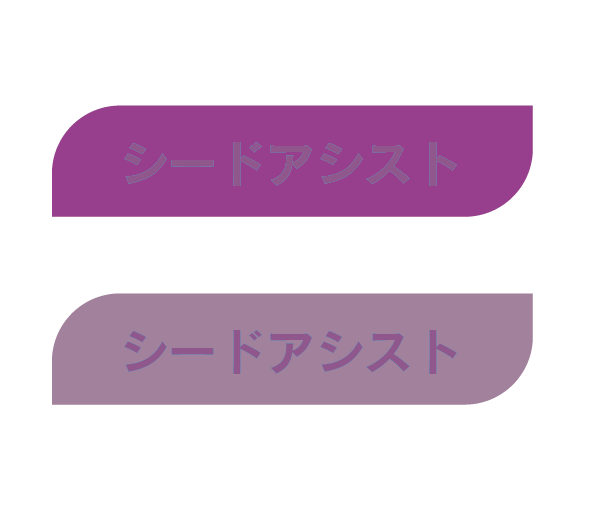
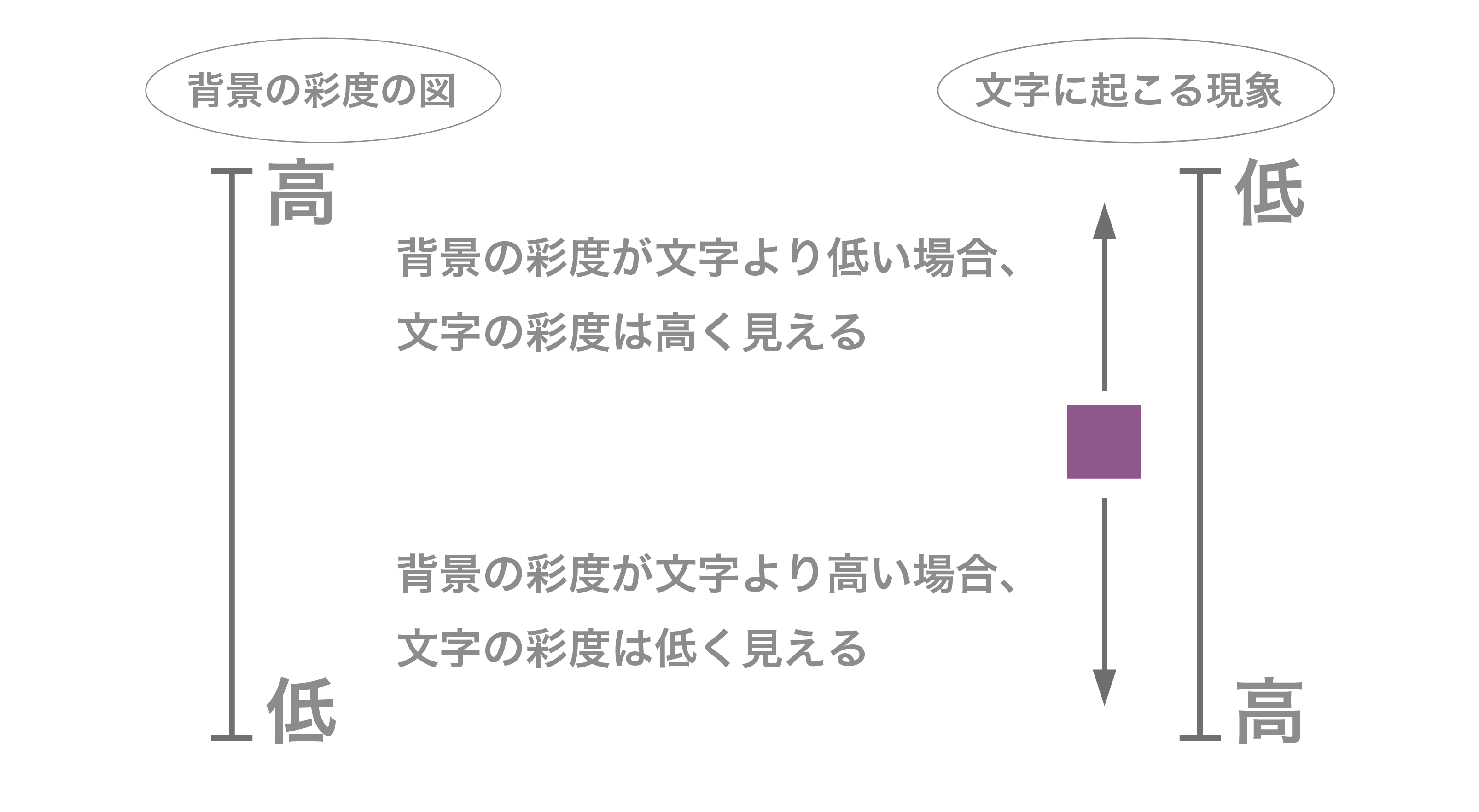
色相、明度は同じで彩度の違うピンク色を並べました。
ここに、二つの彩度の丁度中間くらいの色の文字「シードアシスト」があります。
こちらも、「シードアシスト」の文字は上も下も同じ色です。
彩度の違う色が合わさると、実際よりも彩度の差を感じてしまいます。
彩度の髙い色の上にある色は、彩度が低く、彩度の低い色の上にある色は高く見えますね。
本当にパッと見ただけじゃ違う色かと思います。
④補色対比
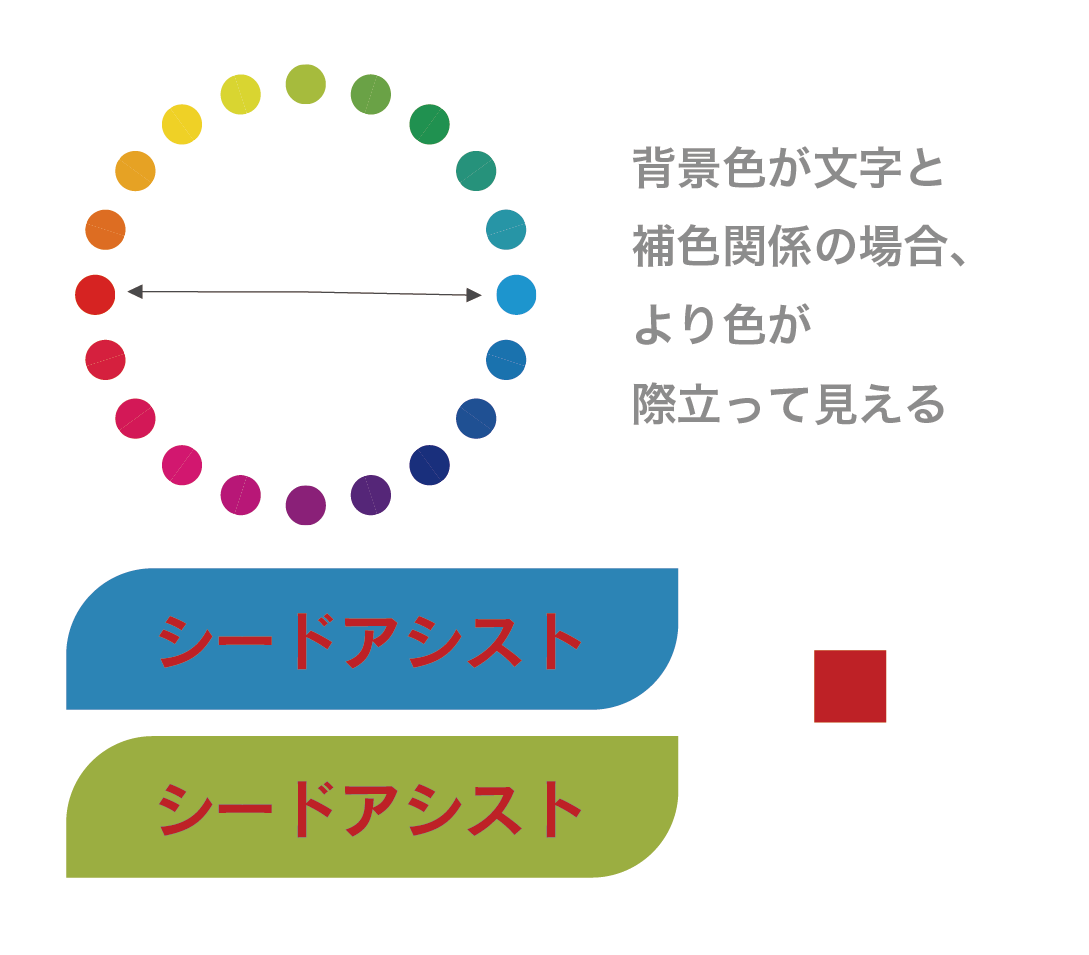
補色・・・色相環で反対の場所に位置する色どうしの事

補色に近い色どうしで組み合わせると、とても色が際立ちます。
図の青いテロップでは、補色関係にあたる赤色を組み合わせており、下の黄緑の背景と文字より際立っています。
補色同士の組み合わせは、最もお互いが際立つ関係になります。
⑤縁辺対比
色と色が組み合わさっていると、お互いの色相・明度・彩度の差等がより際立つとお話しました。
では、三色以上連なっているときはどうなるのでしょう?
色が離れて見える現象は、色と色の境目あたりで起こります。
ということは色を幾つか並べてみると・・?
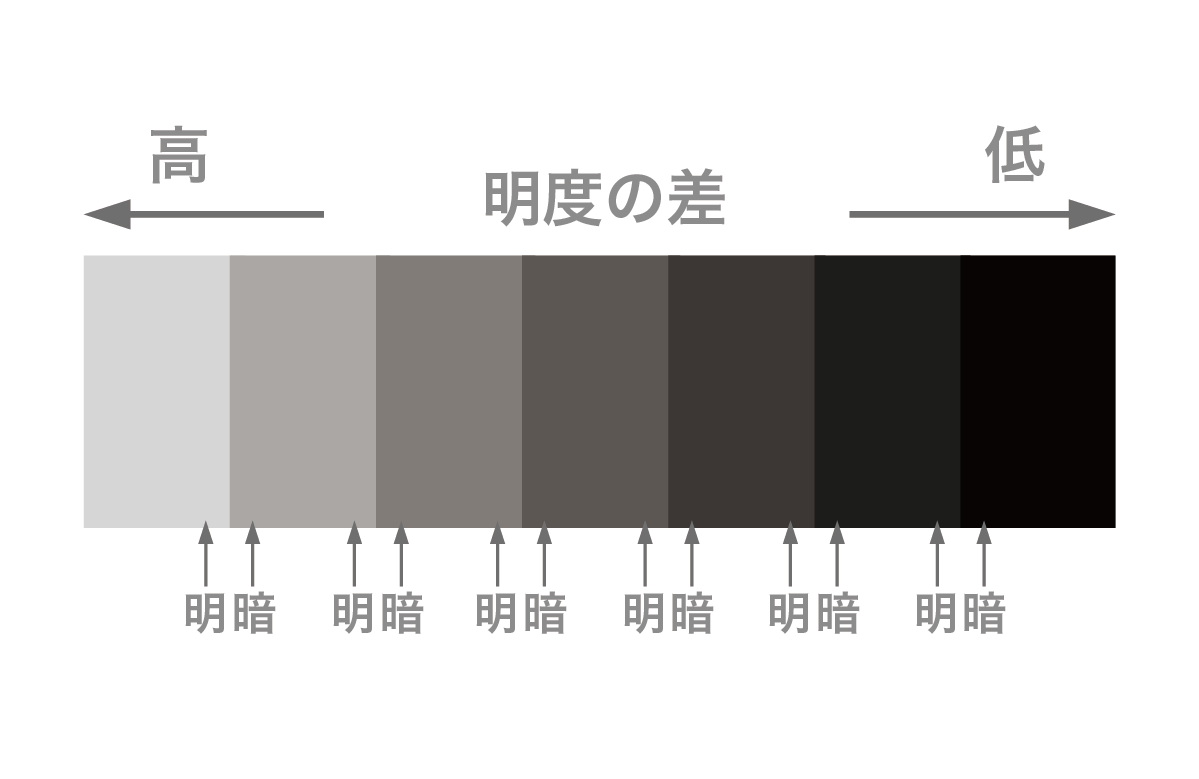
こちらの図をご覧下さい。

一番明度の高い色から一番明度の低い色まで、段階を作り並べたものです。
色と色の切り替わり部分をよく見ると、なんだか実際の色より暗く見えたり明るく見えたりしませんか?
これを縁辺対比と呼びます。
左が暗く、右が明るく、グラデーションがかかってるように見えますね!
でも実際には一色の中にグラデーションなんてかけていません。
とっても不思議です!
人間の目はすぐに騙されちゃいますね・・・!
今回は明度を例にご紹介しましたが、これは色相・彩度にも起こります。
まとめ
同じ色のはずなのに、違う色に見える・・・とても不思議ですね。
これを応用すれば、気になる部分もごまかせちゃうかもしれません!
例えば・・・髪の毛や服装を肌より明度の高いものを身に着けた場合、この視覚効果により通常より肌が明るく見えます。
今年の夏、ちょっとやけちゃったなーと悩んでる方、一度試してはいかがでしょうか?
参考文献
色彩活用研究所サミュエル(2013)『色の事典 色彩の基礎・配色・使い方』株式会社 西東社
関連記事はこちら
他の関連コラムがありません。



