キーフレームと速度の変化

AEのキーフレームを少し使うだけで、
アニメーションの動きのクオリティがアップします!
でも、なんだかとても分かりづらくて初めは取っつきにくいですよね。
今回は、キーフレームを触ると動きがどう変わるのか、のお話です。
見本を見ながら、なるほど と思って頂けましたら幸いです。
基礎の部分なのでちょっとキーフレーム触ってみたけどよくわからない、という方は
特に見やすい内容になっているかと思いますので、是非ご活用下さい!
キーフレームを使ったアニメーション

まずはこちら。
この四つの六角形のシェイプの位置は、
始まりと終わりの位置はどれも同じです。
でも速さに違いがあって、それぞれ与える印象が違います。
速度の違うキーフレーム
まずはわかりやすく「位置」で、キーフレームの動きを見ていきましょう。
リニア


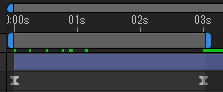
通常キーフレームを打つと、「◆」になりますね。
これは速度に変化がなく一定の速さで動く状態です。
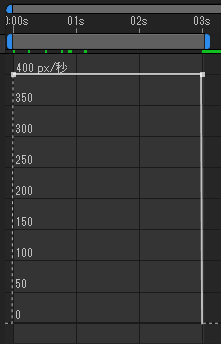
速度を表すグラフ(グラフエディター)で見てみるとこんな感じです。

このように、400px/秒の速度から始まり、そのままの速度を保ち移動して、3秒後に速度が0になります。
リニアはグラフで見るとこのようにカクカクとしたグラフとなります。
イージーイーズ アウト


リニアの状態のキーフレームを選択し、「Ctrl」+「Shift」+「F9」を押すと、
ひらがなの「く」のような形になります。これがイージーイーズアウトです。
キーフレームのイージーイーズアウトを打てば、始まりがゆっくりと動きだします。
イージーイーズアウトにすれば、打ったキーフレーム後に影響を及ぼします。
なので上記のように 「イージーイーズアウト」 → 「リニア」 とキーフレームを打てば、
ゆっくりと始まり、だんだん早くなっていき、停止する、という動きになります。
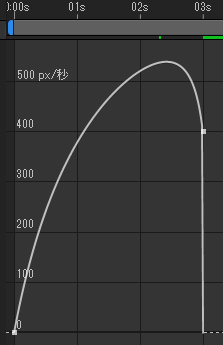
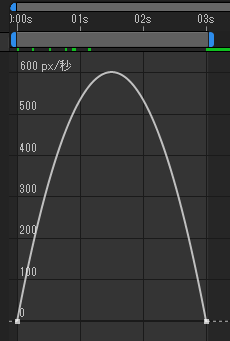
速度グラフ(グラフエディター)で見ると視覚的にわかりやすいですよ。

0秒の時点で速度も0px/秒ではじまります。
そこから速度を上げていき、止まる直前の2,5秒当たりで減速して止まります。
イージーイーズ イン


今度はリニアの状態のキーフレームを選択後、「Shift」+「F9」を押すと、「>」の形になります。
こちらの変化はアウトと逆になります。
打ったキーフレームより前に影響を及ぼす為、ゆっくりと終わる動きをします。
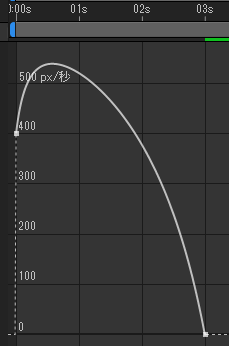
グラフエディターをご覧ください。アウトとは真逆の形となっています。

私はアウトよりも、こちらのインのほうがよく使います。
テロップで、スッと入ってきてゆっくりと停止する、という動きが
とても見ていて気持ちの良い動きなので、色々と使っています。
例えばこちら。

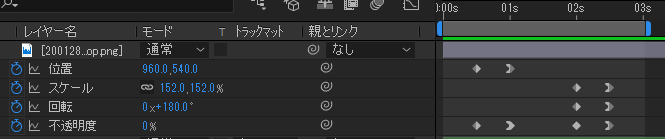
テロップを出す時、消す時によく使用するのですが、キーフレームはこのようになっています。

はじめは、「位置」と「不透明度」で出現し、
「スケール」「回転」「不透明度」で消えていく動きになります。
ちょっとした動きにとても使えるので、是非やってみてください。
イージーイーズ


キーフレームを選択後、「F9」のみを押すと、砂時計のような形になります。
これはアウトとイン、両方ともに影響を及ぼしているキーフレームになります。
イージーイーズ → イージーイーズ で打つと、
ゆっくりと始まり、だんだん早くなって、ゆっくりと終わる
という動きになります。
中間が一番早くなるため、グラフエディターは山形になります。

イージングの中では一番これが使用されることが多いでしょう。
イージーイーズインを使うと、そのキーフレームより後ろがリニアと同じ状態となりますが、
イージーイーズのままだと、前後に影響がでます。
キーフレームを使ったアニメーション等では自然とこれが多くなります。
以上四つのキーフレームの種類をご紹介しました。
このキーフレームの種類をまとめて「イージング」と呼びます。
色々と触ってみると面白いですよ。
基本的な使い方
このイージングはキーフレームが打てるものほぼすべてに使用することができるのですが、
例えばトランスフォーム内で「位置」と一緒にほかの何かも動かしたい!という時、
片方だけイージーイーズ状態にしても、なんだか変な動きになります。
(場合によりそのほうが良い時もあります)
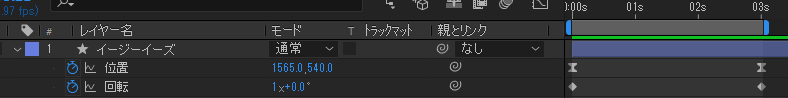
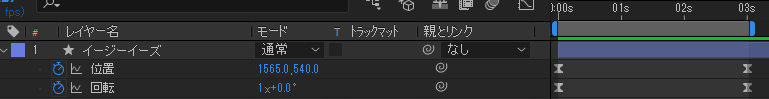
わかりやすいので「位置」と「回転」でみてみましょう。


このように、位置のみイージーイーズにしていても、
なんだか最初と最後の回転がその場ですべっているような、そんな動きに見えます。
もっと自然に転がしたい…
そんな時は「回転」も、「位置」と同じくイージーイーズにしてみましょう。


どうでしょう。
先ほどよりも綺麗に転がっていませんか?
このように、一つの動きを複数のキーフレームで行う場合は、
基本的に同じ動きにしてあげるとより綺麗な動きになります。
もちろん、意図して別々に動きを作ることもあります。
そこは時と場合により調整してください。
いかがでしたでしょうか。
アニメーションを作るときには必ず使うイージング。
これはテロップのちょっとした動きなどにも使えます。
是非色んな動きを試してみましょう。