キーフレームだけでできる!簡単アニメーション

みなさんこんにちは!
今回は、Aftereffectsのキーフレームのを使って、簡単にできる反動のアニメーションをご紹介します。
動きに反動を取り入れて、より動きのある動画制作にしましょう!
以前、キーフレームと速度の変化の記事を作成したのですが、今回はそのキーフレームを使っていますので、
キーフレームをあまり知らない方はその記事から見てくださいね。
反動をつけて視線を集めよう!
今回ご紹介するアニメーションは、テロップの表示に使いやすいこちら。

キーフレームのスケールのみを使っています。
スケールを0%から100%に変化するよう、キーフレームを打ってもなんだかパッとしない…
そんな時は、間にもう一つキーフレームを打つだけで表現が変わります!
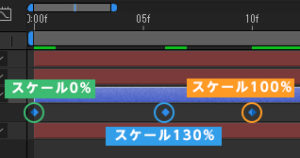
普通にスケールを0%→100%にする単純なものではなく、0%→130%→100%と、
間にキーフレームを追加して三段階にしています。
これにより停止する動きに反動が付くため、より強調した動きとなります。
映像の途中で、ここに注目してもらいたい!より重要であることを強調したい!
そんなときのアクセントとして映像制作中に使ってみて下さい。
作成手順
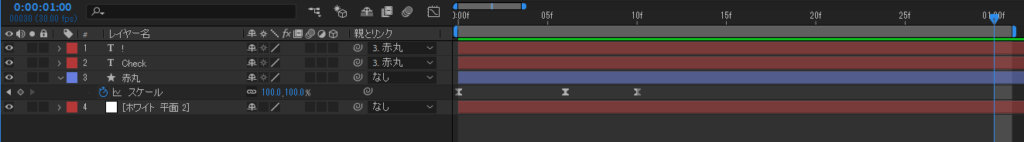
◆タイムライン

0秒と、6秒、10秒にキーフレームを打ち、スケールを0%→130%→100%と設定します。

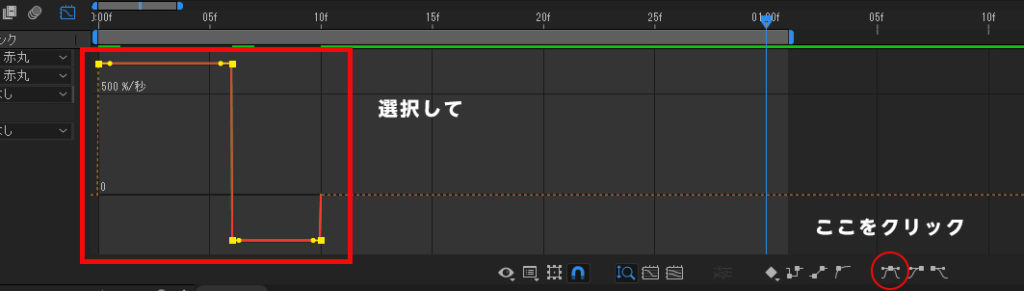
その後、グラフエディターにて「イージーイーズ」を選択。

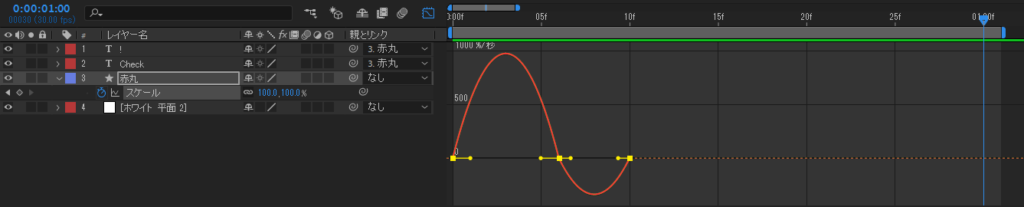
これが3点にイージーイーズを適応させたものです。

これで完成です!
とっても簡単なので、是非使ってみてください。
動きをもっと調整すればより滑らかになります。
ポイント
今回の動きのポイントは、中間のキーフレームは最終の大きさ(今回は100%)よりもやや大きめにする事と、
中間(5秒)ではなく、停止する秒数に近いところ(6秒~7秒程)で打つ事です。
停止時の反動なので、停止する直前にキーフレームを打ってくださいね。
その他の例
スケールだけでなく、位置や回転等、スケール以外のアニメーションをつけるときにも使えます。
◆位置

◆回転

アニメーションを作成する上で、反動は表現として結構大事です。
反動をつけることで勢いや重さを感じさせ、自然な動きに近づけることが出来ます。
特に、キャラクターやイラストを動かしたりするときには重宝します。
動きに物足りなさを感じたときに、ちょっと反動を入れてみるだけで変わるんです。
映像制作を始めたばかりの方は是非、動きにちょっとした反動を取り入れてみてください!
以上、キーフレームで簡単にできるアニメーションの紹介でした!






