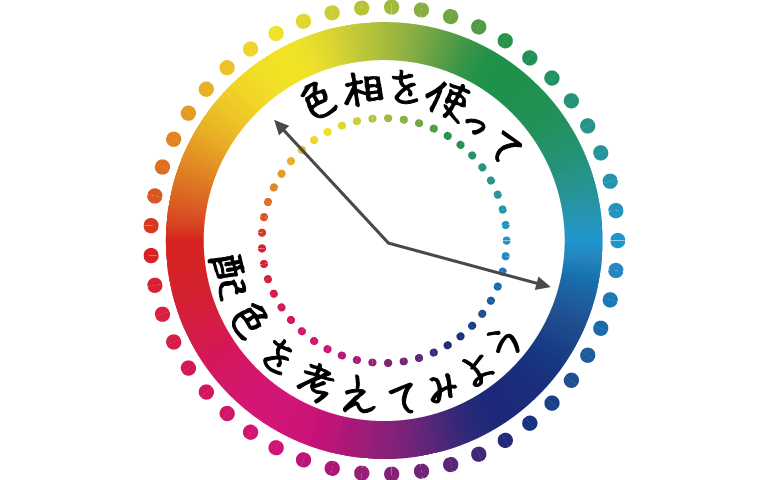
色相を使って配色を考えてみよう!

みなさんは普段コーディネートを考えるとき、どのように色の組み合わせを考えますか?
季節や好みの服装を意識して組み合わせるにしても、
特別な日のためにコーディネートを考えるにしても、
色の組み合わせは絶対必要になりますよね。
色の組み合わせ…つまりは「配色」になるわけですが、
深く考えたことはありますか?
今回は、「配色」について書いていきたいと思います。
目 次
配色
配色とは、2色以上の色で構成したものを言います。
組み合わせ次第で色んな印象を持たせることができます。
今回は、例を使って色相をつかった配色例を視覚的に分かりやすくご紹介します!
色相・明度・彩度
以前のコラムにこんなものを書きました。(こちらも見てね)
⇒「色」の持つチカラ
こちらの記事の【「色」の構造について】に載せている色相・明度・彩度。
今回はこちらをもっと分かりやすく図を使って説明しましょう。
色相環

これが色相を図で表したものになります。この円で表す図を色相環といいます。
赤系の色、青系の色…と色ごとに分けることができます。

色の真反対側の色との関係を補色と言います。
赤色をじーーっと見つめて、目をつぶると緑色が見えてきませんか?
補色の色どうしだからこそ起こりうる現象になります。
色が関係している現象についても、とても面白いので今度お話します。
明度・彩度

これが明度と彩度を表した図になります。
明度を上げることによって、どんどんと白を混ぜた色(高明度)になります。
逆に明度を下げていくと、黒を混ぜた色(低明度)になります。
<高明度の例>
 →
→ 
彩度をあげることによって、どんどんと鮮やかな色(高彩度)になります。
逆に彩度を下げると、彩度が落ちた色(低彩度)になります。
<高彩度の例>
 →
→ 
トーン
トーンとは、明度と彩度を組み合わせた色の概念です。
明度と彩度を組み替えて1つの色から様々なバリエーションを出すことができます。
色の組み合わせを考える
配色で重要なのは、調和です。
色のまとまりときわだちのバランスがとれた状態のことを指します。
色相から配色を考えることができますし、トーンから配色を考えることも出来ます。
今回は色相から考える配色をご紹介します。
色相から組み合わせを考える
色相と色相に共通性のある配色例
① 同じ色相での組み合わせ

こちらは、色相を変えずに、トーン(明度・彩度)を変えた色の組み合わせです。
統一性があり、まとまりやすいですね。
この、同じ色相での組み合わせを同一色相配色といいます。
( ②以降はトーンを変えずに画像の色のみの組み合わせになります )
②隣同士の色相での組み合わせ

こちらは隣り合う色の組み合わせです。これを隣接色相配色といいます。
同じ系統の色なので統一性がでています。しかし色の差異があまりないのでぼやけて見えますね。
これを回避したい!そんなときはトーンを変えましょう。メリハリがつきます。
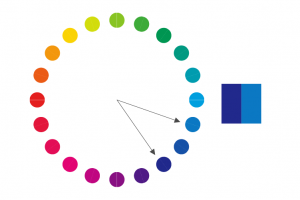
③同じ系統での組み合わせ

近い色相での組み合わせです。こちらは類似色相配色といいます。
色味に違いがでますが、色の持つイメージが同じなので共通性が感じられます。
色相と色相に少し違いのある配色例
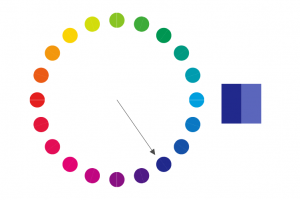
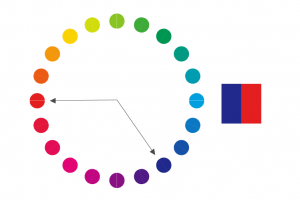
④少し離れた色相での組み合わせ

こちらは青と緑という色の違いがはっきりとしました。
中間色相配色といいます。
色相が近くなれば共通性が生まれ、離れれば対照性を感じる配色になります。
色相と色相に対照性がある配色例
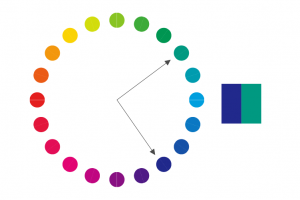
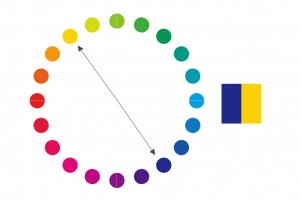
⑤離れた色相での組み合わせ

こちらは色相が離れた色どうしの組み合わせになります。
こちらを対照色相配色といいます。変化を感じる組み合わせですね。
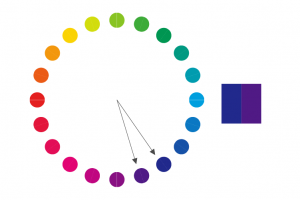
⑥補色の関係での組み合わせ

こちらは反対側の色相どうしの組み合わせ、つまり補色での配色となります。
これを補色色相配色といいます。
お互いの色が際立ち、美しく見える組み合わせです。
しかし、明度に違いが無いとハレーション現象(視界がチカチカして見えにくくなる現象)が起きますのでご注意を。
例の配色はチカチカしますね、ご注意下さい。
以上、色相をつかった配色例でした。
色の組み合わせ方次第で、ポイントを上手く目立たせる事が可能です。
皆さんも是非意識しながら配色を考えてみて下さい。
参考文献
色彩活用研究所サミュエル(2013)『色の事典 色彩の基礎・配色・使い方』株式会社 西東社
石田恭嗣 (2013)『デザインを学ぶ2 色彩と配色セオリー』株式会社 エムディエヌコーポレーション