AE有料スクリプト【Overlord】を使う

みなさんこんにちは。
本日は有料スクリプトの【Overlord】についてご紹介したいと思います。
こちらのスクリプトは、Illustrator(以下AI)とAftereffects(以下AE)間でシェイプの移動が一瞬でできます。
それだけなのにそれがとっても便利!
通常のやり方もいくつかありますが、ちょっと使い勝手が悪く感じます。
このOverlordを使えばワンクリックでAIのパスデータをAEに、
そしてその逆のAEのパスをAIにもってくることもできちゃいます。
(どちらかというと、デフォルトで搭載してほしかった機能だったり)
Overlordツール説明
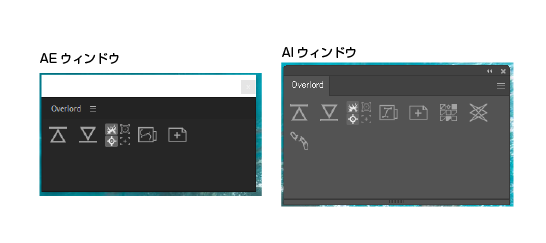
Overlordを入れた後は、AI・AEともにこのようなパネルを表示できるようになります。

★Overlordでできること
![]()
![]() ・AftereffectsからIllustratorへシェイプ転送
・AftereffectsからIllustratorへシェイプ転送
![]()
![]() ・IllustratorからAftereffectsへシェイプ転送
・IllustratorからAftereffectsへシェイプ転送
![]() ・Illustratorで作成した長方形・楕円形を検出し、長方形・楕円パスとしてAftereffectsへ読み込み
・Illustratorで作成した長方形・楕円形を検出し、長方形・楕円パスとしてAftereffectsへ読み込み
![]()
![]() ・アンカーポイントの調整
・アンカーポイントの調整
![]() ・グループやレイヤー名を保持しながらシェイプを別々のレイヤーへ読み込み
・グループやレイヤー名を保持しながらシェイプを別々のレイヤーへ読み込み
![]() ・IllustratorのスウォッチのカラーをAftereffectsへ転送(有料ツールのRay Dynamic Color 2と連携可)
・IllustratorのスウォッチのカラーをAftereffectsへ転送(有料ツールのRay Dynamic Color 2と連携可)
![]() ・IllustratorからAftereffectsへガイドの転送
・IllustratorからAftereffectsへガイドの転送
![]()
![]() ・選択中のアートボードと同じ大きさのコンポジション作成
・選択中のアートボードと同じ大きさのコンポジション作成
その他画像リンクを外したり、AI⇔AE間で作業画面を切り替えたり…
もちろんできない機能もあります。
個人的にはAIの醍醐味ともいえるアピアランス機能が転送できないのはちょっと残念でしたが…。
他にもドロップシャドウなどの効果もAEへ送ることは出来なかったりします。
これに関しては、AE上である程度効果を付けれるので手間はありますが問題ないですね。
Overlordでアニメーション作成
さて、実際に使用したらどんな操作感なのか、まだOverlordを知らない皆さんにお伝えできればと思います。
Overlordを使用する前の事前準備として、
AEとAIは同じ大きさのコンポジション・アートボードを用意して下さい。
大きさが違うと、転送した際に変な場所に配置されます…!
手打ちで同じ大きさのものを作成しても良いですが、
Overlordにも同じ大きさのコンポジション・アートボードをお互いに作りあうことができますので
そちらの方が簡単ですね!
同じ大きさのコンポ・アートボードを作成するボタンはこれです!→![]()

まずはAIで作成してみました。
私の似顔絵イラストです!(自作)
その他ほぼあり合わせで作ったものなので、
組み合わせのセンスの無さは目をつむって下さいね。
このイラストを少しだけですが動かしてみました!
可愛く動かせた気がします!
(髪の毛の揺れをもっと調整したかったですがひとまずこれで…)
作成手順
①AIでデザイン
似顔絵を作成したのは少し前ですが、その時初めてイラストをAIで作成しました。
難しいですね…世の中のデザイナーさんは本当に素晴らしいです。
②AEにコンポでまとめたいグループごとに転送
![]() これをOFFにしたまま転送すると、選択していたシェイプがすべて同じレイヤーに入る為、
これをOFFにしたまま転送すると、選択していたシェイプがすべて同じレイヤーに入る為、
ONにしてレイヤーを分けて読み込んでもらいます。
ただ、ONにしていてもレイヤーとして分かれるのは一番大きな括りのグループなので、
一気に移動は止めて、コンポジションに分けたいグループごとに移動させました。
例えば…AI内で
グループ1 松本似顔絵
グループ2 背景
グループ3 リボンとテキスト
と分けてグループ化している中で、すべてを選択してAEに移動すると
レイヤー1 (グループ1 松本似顔絵)
レイヤー2 (グループ2 背景)
レイヤー3 (グループ3 リボンとテキスト)
となるみたいで…
似顔絵のパスがすべて一つのレイヤーに行くのはちょっと使いづらい為、やめました。
グループ1 松本似顔絵 頭
グループ2 松本似顔絵 顔
グループ2 松本似顔絵 体
この3つのグループをまずはAEへ移動、そうすることで
レイヤー1 (グループ1 松本似顔絵 頭)
レイヤー2 (グループ2 松本似顔絵 顔)
レイヤー3 (グループ3 松本似顔絵 体)
となり、扱いやすくなります!
細かく分ければ分けるほどレイヤーが分かれて使いやすいのですが、
自分のAIの作成レベルが追い付いておらず…結構ざっくりといきました。
ちなみに、長方形と円形は、グループ化してなければシェイプとして読み込んでくれます。
背景の丸はシェイプとして読み込んでみました。
ただ、破線に関してはシェイプとは読み込んでくれず、普通のレイヤーです。
いやー、AIのパスをそのまま一気に持ってこれるのとっても便利…
③AE上でアニメーション作成
ここからは普通のパスアニメ―ションと同じように、好きなようにいじります。
今回は髪の毛を揺らすのがとても楽しかったです!
一つだけ、今回作成したAIイラストで移動できないものがありました。
それはテキストです。
通常何もエフェクトを掛けていない文字はOverlordで転送できるのですが、
今回エンベロープのワープを使用したため、これだけ移動できませんでした。
なのでAEのテキストはそれっぽく見せただけです。
アピアランスを多用する方はご注意を。
そしてOverlordの機能の一つに、パスをAIで動かしてAEでアニメーションする、ということができちゃったりします。
最後にそれを紹介しますね!
Overlordでキーフレームを打つ
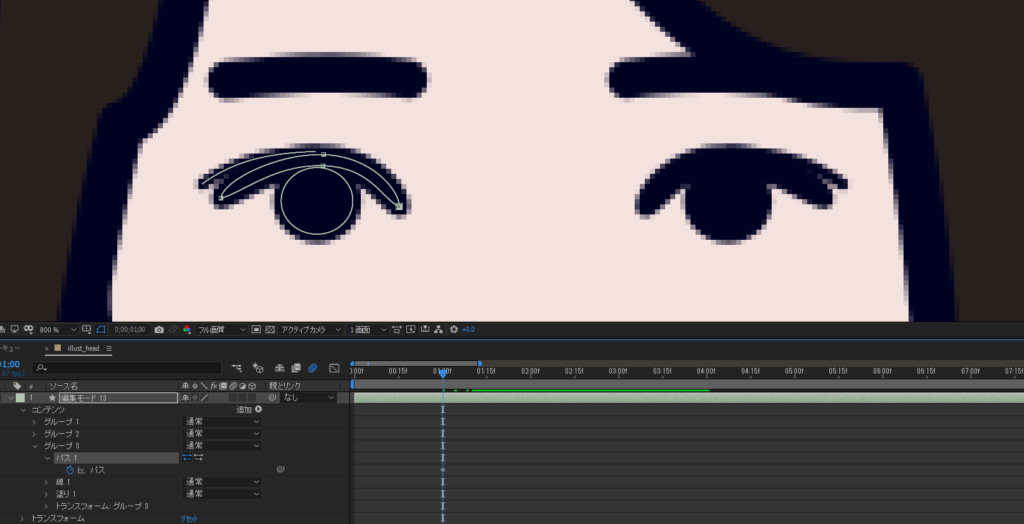
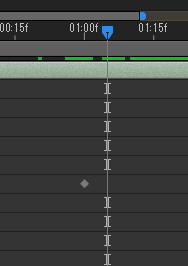
まずは動かしたいパスを選んで、キーフレームを打ちましょう。
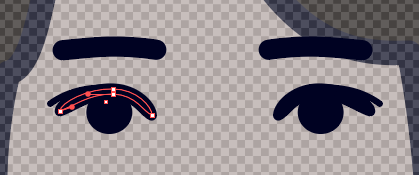
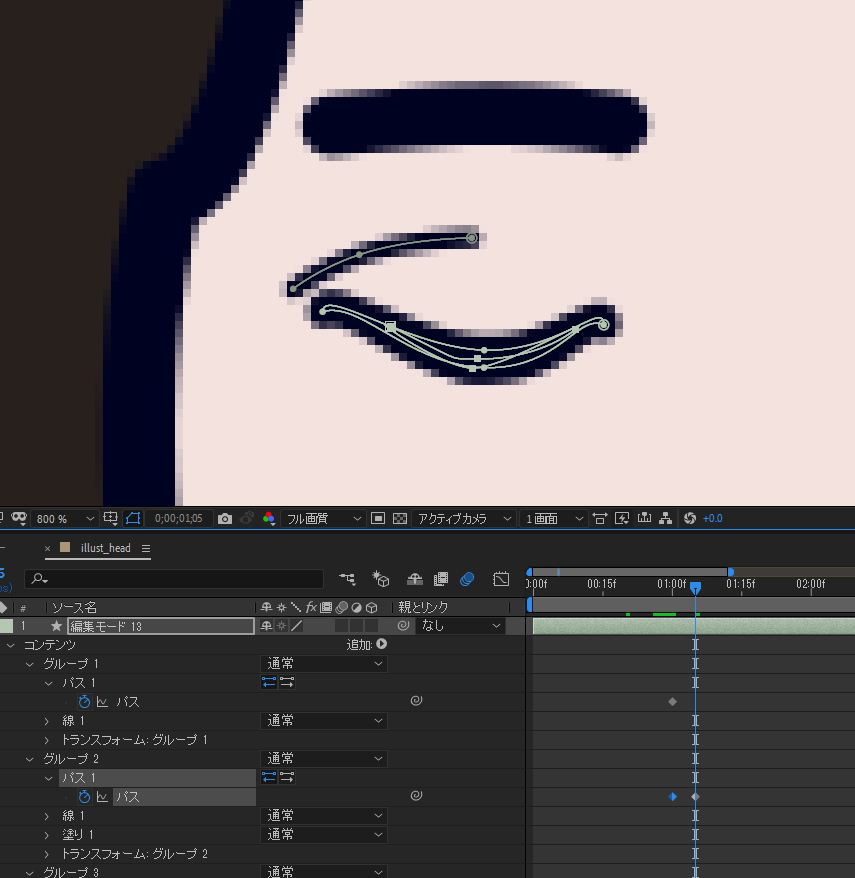
今回はこの右目を動かしてみます。
瞼は「編集モード13」のグループ3にあるパスで動かせます。

AE上でまずはキーフレームを打ちました。

少しバーを進め、
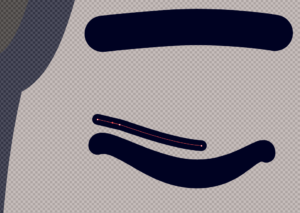
AIへ移って瞼を選択

↓

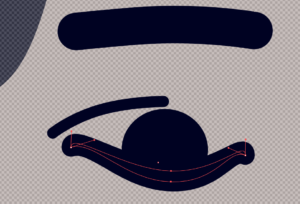
このように瞼を閉じるように変形させました。
まだ瞳と二重の線が残ってますがこちらは後ほど動かします。
この状態で、AI側の![]() これを押すか、AEへ戻って
これを押すか、AEへ戻って![]() これを押してみてください。
これを押してみてください。

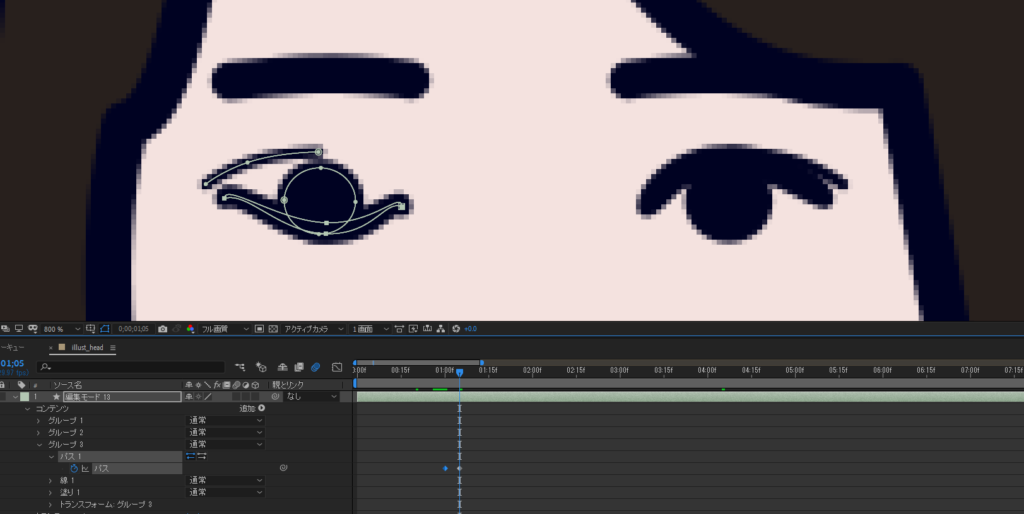
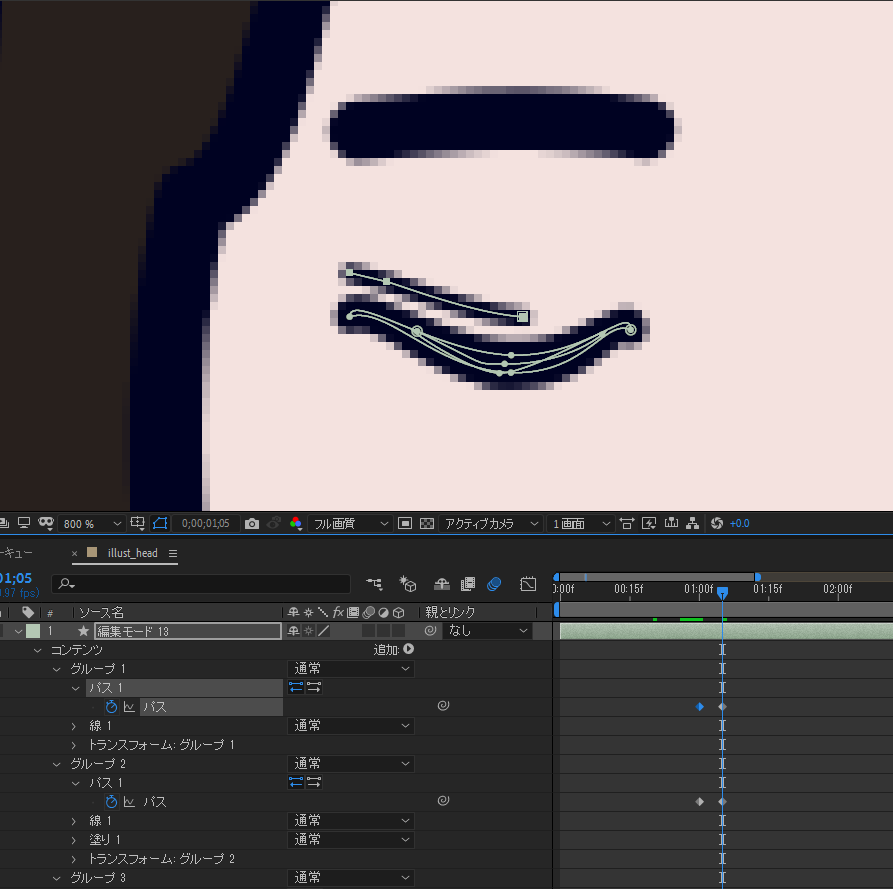
AIで変形させたシェイプがAEでも変形しました。
そしてバーを進めた箇所にキーフレームが打たれました。
Overlordを使えばこんなこともできます!
もちろんAEだけでも十分に動かせますが、やっぱりパスのプロってAIじゃあないですか。
AEだとちょっと使いづらい部分があったりしますし、細かく動かすのであればAIが良いものです。
AEでもAIでも出来るなんて、選択肢が増えるのは良いことですよね!
移動させるときの注意点ですが、
しっかりとAIで動かしたいシェイプを選択しておくこと、
AEでキーフレームを打ちたいパスを選択しておくことです。
これが別々のものを指定していると、ちょっと場所が変わったりするようです。
このままだと見た目が少しグロテスクにみえるので、自然になるまでやっちゃいましょう!
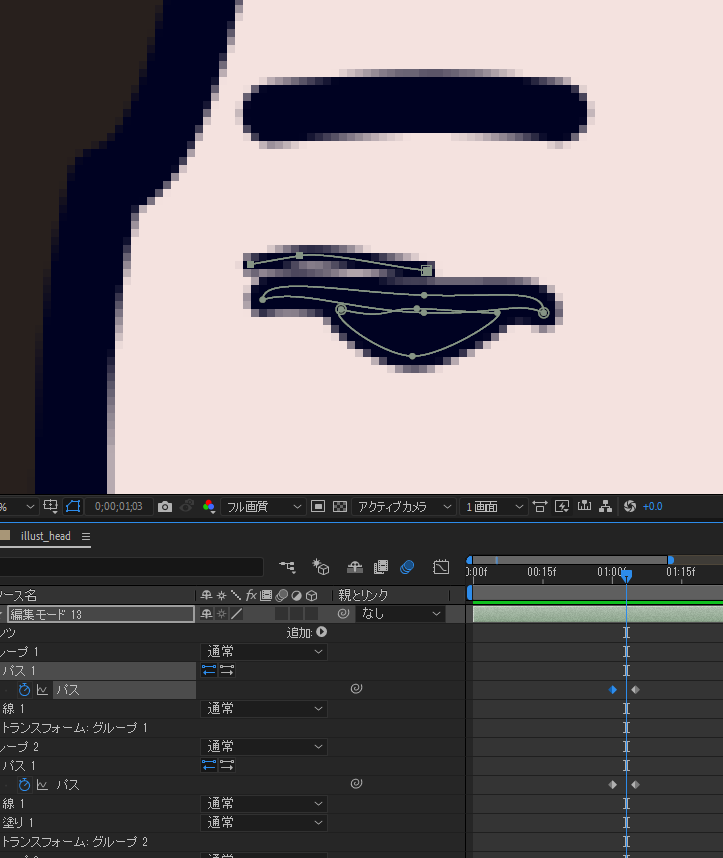
次は瞳と二重の溝。

AIではこのように変形させました。
AEへ、一つずつ選んで移動させます。
瞳から。


AEで瞼のパスはグループ2なのでこのパスを選択して移動すればこの通り。
二重溝も…


この通り!
キーフレームの間を見てみると

ちゃんと動いてますね!
こんな感じで、Overlordを使えばパスアニメーションを簡単に行うことが出来ちゃいます!
おめめパチパチ★は最初に載せている動画をご覧ください。
購入URL
いかがでしたでしょうか?
Overlord、パス間の欲しい機能が大体揃っているので大変便利です。
有料ですが、めちゃめちゃ使えるので実質タダですね。
Flash back Japanで購入できますのでURLおいておきます。
◆ https://flashbackj.com/product/overlord
以上、スクリプト紹介でした!